更新时间:2018-01-24 13:13:08
阿里云日志服务是针对日志类数据的一站式服务,用户只需要将精力集中在分析上,过程中数据采集、对接各种存储计算、数据索引和查询等琐碎工作等都可以交给日志服务完成。2017年9月日志服务升级日志实时分析功能(LogSearch/Analytics),可以使用查询+SQL92语法对日志进行实时分析。
在结果分析可视化上,除了使用自带Dashboard外,还支持DataV、Grafana、Tableua、QuickBI等对接方式。本文主要通过Grafana示例演示如何通过日志服务对Nginx日志进行分析与可视化。
在线成果演示请查看线上Demo。配置视频:
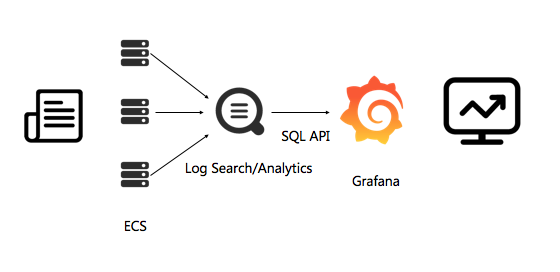
流程架构
日志从收集到分析的流程架构如下。

配置流程
本文档演示步骤3。
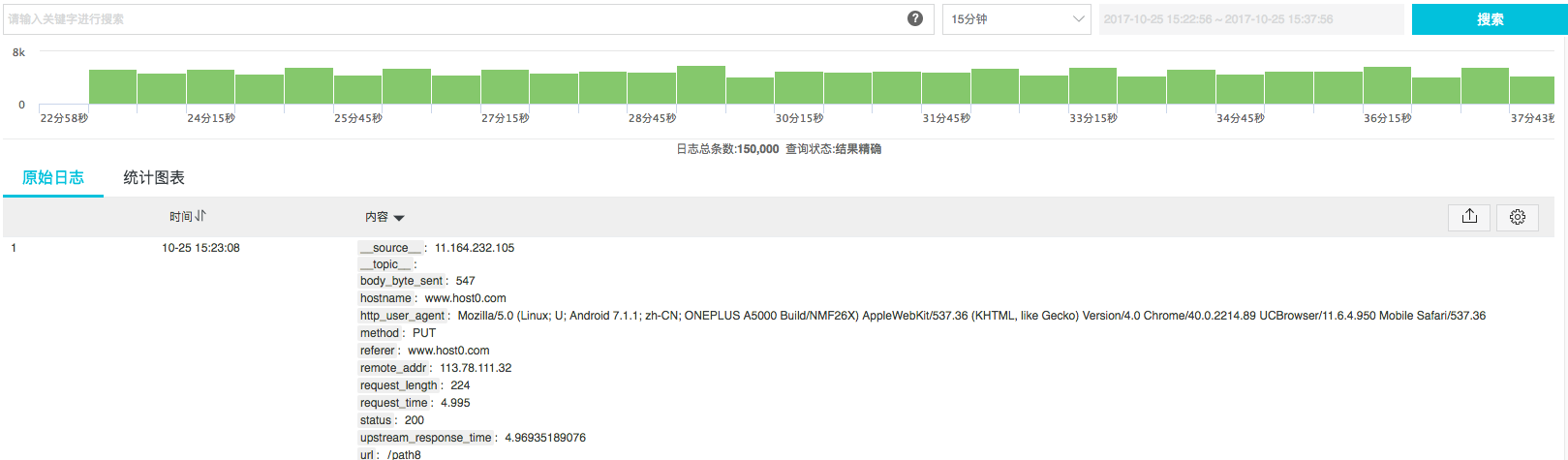
在做完1、2步骤后,在查询页面可以看到原始日志。

配置步骤
安装Grafana
Grafana的详细安装步骤请参见Grafana官方文档。
以Ubuntu为例,安装命令为:
wget https://s3-us-west-2.amazonaws.com/grafana-releases/release/grafana_4.5.2_amd64.debsudo apt- install -y adduser libfontconfigsudo dpkg -i grafana_4.5.2_amd64.deb
如您需要使用饼状图,则需安装Pie chart插件。详细步骤请参考Grafana官方文档。
安装命令如下:
grafana-cli plugins install grafana-piechart-panel
安装日志服务插件
请确认Grafana的插件目录位置。 Ubuntu的插件地址在 /var/lib/grafana/plugins/,安装好插件后重启grafana-server。
以Ubuntu系统为例,执行以下命令安装插件,并重启grafana-server。
cd /var/lib/grafana/plugins/git clone https://github.com/aliyun/aliyun-log-grafana-datasource-pluginservice grafana-server restart
配置日志数据源
如您是在本机部署,默认是安装在3000端口。
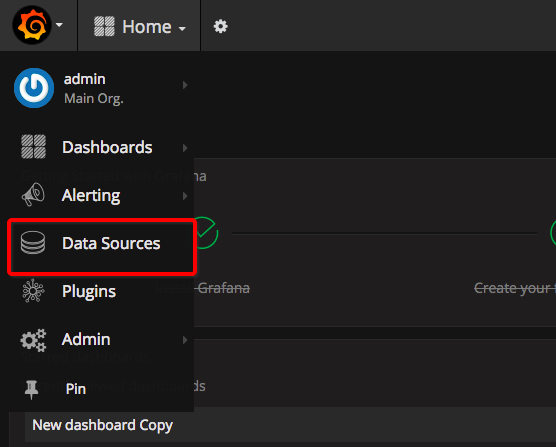
在浏览器打开3000端口。

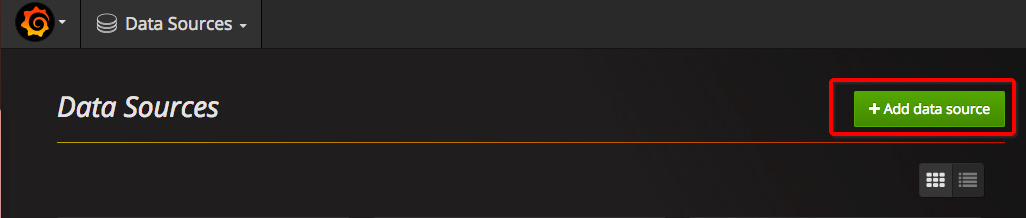
- 在左上角单击Grafana的logo,在弹出窗口上选择Data Sources。

- 单击添加新的DataSource 使用Grafana和阿里云日志服务进行日志可视化分析。

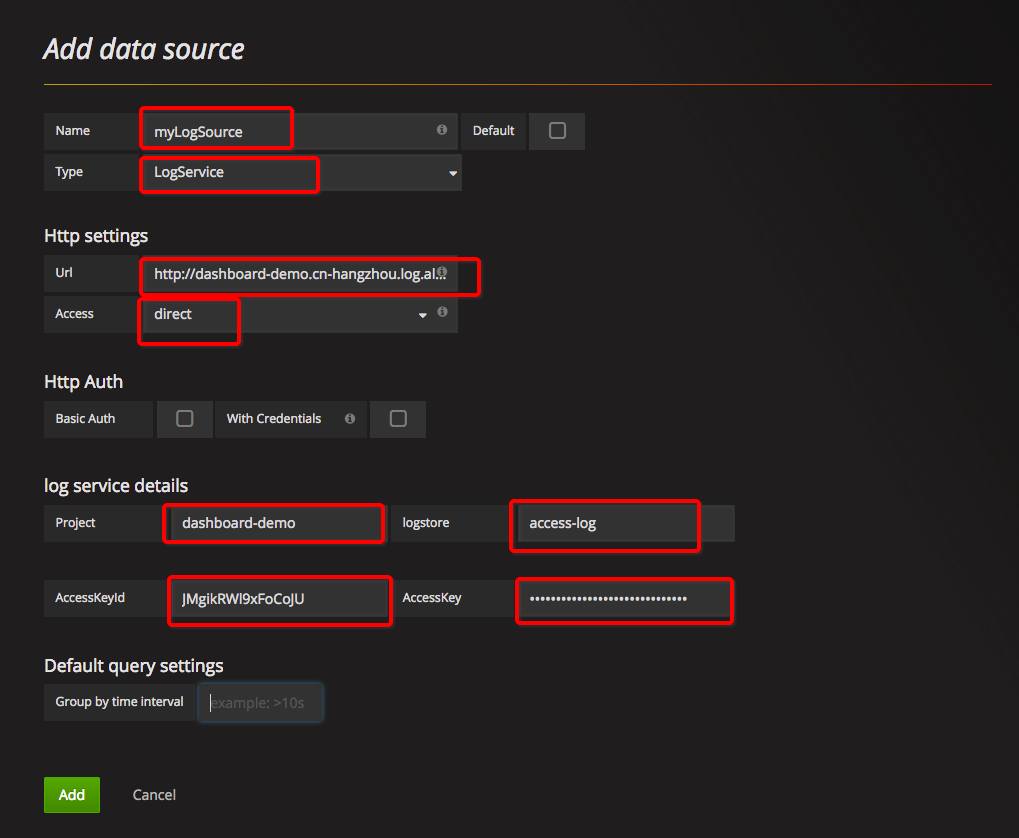
各部分配置如下:
配置项 配置内容 datasource 名称可以自定义,类型选择LogService。 Http Setting url输入样例: http://dashboard-demo.cn-hangzhou.log.aliyuncs.com 。dashboard-demo是project名称,cn-hangzhou.log.aliyuncs.com是project所在地域的endpoint,在配置自己的数据源时,需要特别的替换成自己的project和region地址。Access可以选择Direct,也可以选择Proxy。Http Auth 采用默认配置。 log service details 日志服务详细配置,分别填写Project和Logstore,以及具备读取权限的AccessKey。AccessKey可以是主账号的AccessKey,也可以是子帐号的AccessKey。
配置完成后单击Add,即可完成添加DataSource。接下来添加Dashboard。
添加Dashboard
单击打开左上角菜单,选择Dashboards并单击New。在左上角菜单中新加一个Dashboard。
配置模板变量
在Grafana中可以配置模板变量,在同一个视图中,通过选择不同的变量值,展示不同的视图。本文档主要配置每个时间区间的大小,以及不同域名的访问情况。
- 单击页面上方设置图标,然后单击Templating。
- 在当前页面显示出已经配置的模板变量,单击New, 创建新的模板。
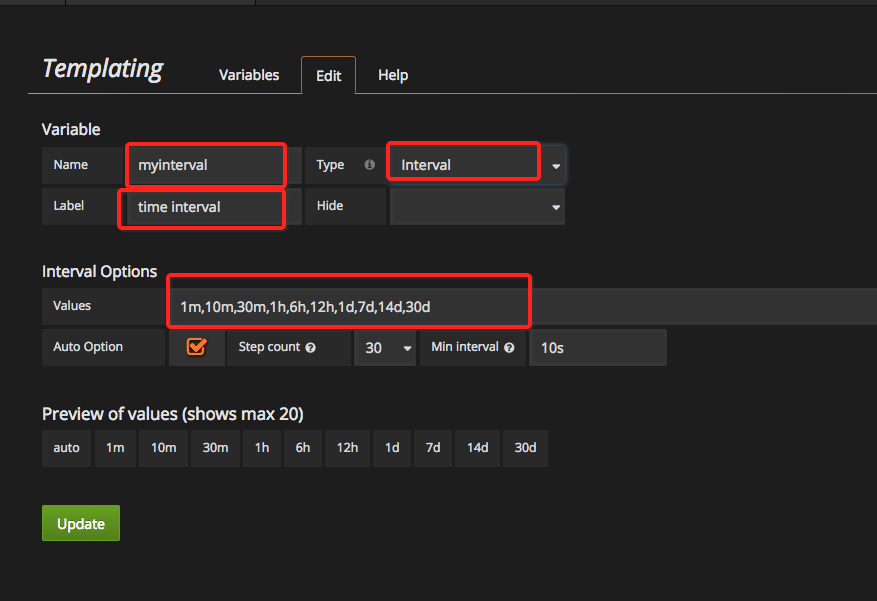
首先配置一个时间区间,变量的名称是您在配置中使用的变量,在这里起名为myinterval, 在查询条件中,要写成
$myinterval,会自动替换成页面选择的模板值。
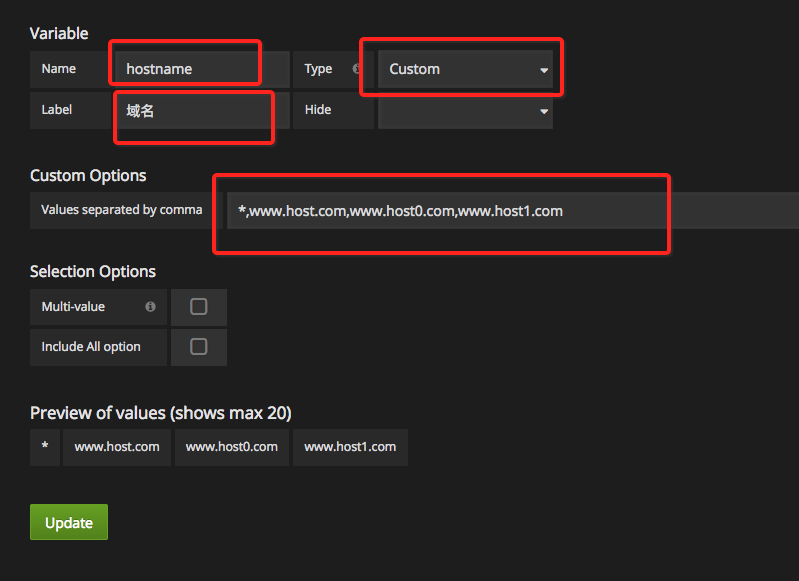
- 配置一个域名模板。通常一个vps上可以挂载多个域名,那么需要查看不同域名的访问情况。在模板值中,输入
*,www.host.com,www.host0.com,www.host1.com, 表示可以查看所有域名,也可以分别查看www.host.com、www.host0.com或者www.host1.com的访问情况。
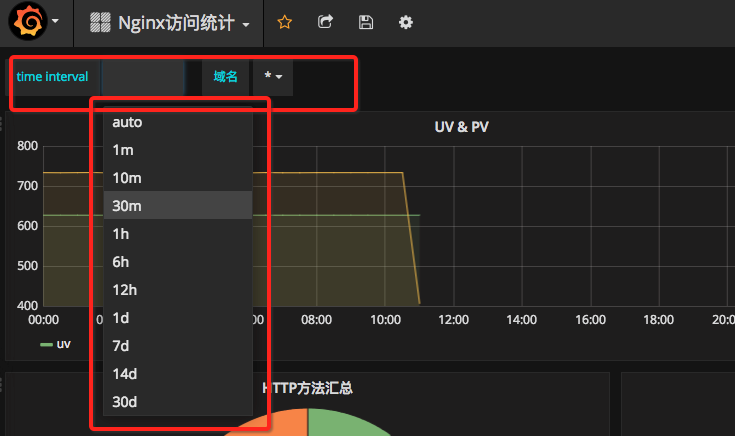
配置完成后,可以在dashboard页面上方看到刚才配置的模板变量,通过下拉框可以选择任何一个值。例如time interval,所有可选的值如下:

配置PV,UV
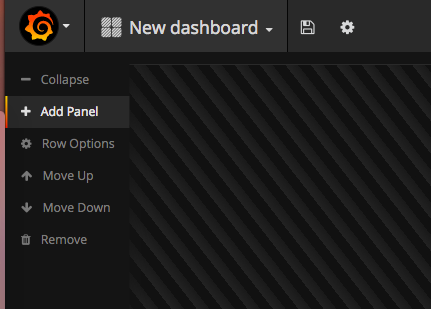
- 单击左侧ADD ROW,新建一行图表。如果已经有一行row了,可以在左侧的弹出式菜单里选择Add Panel:

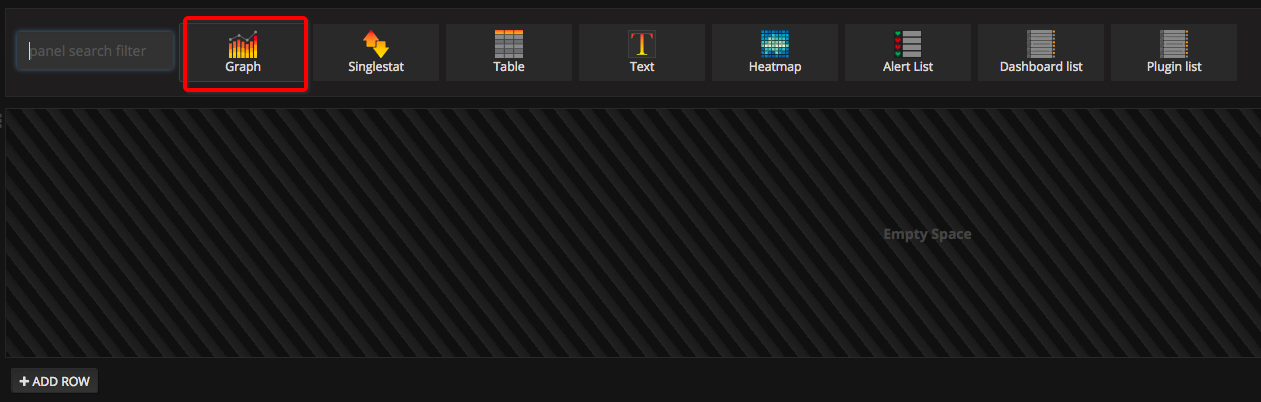
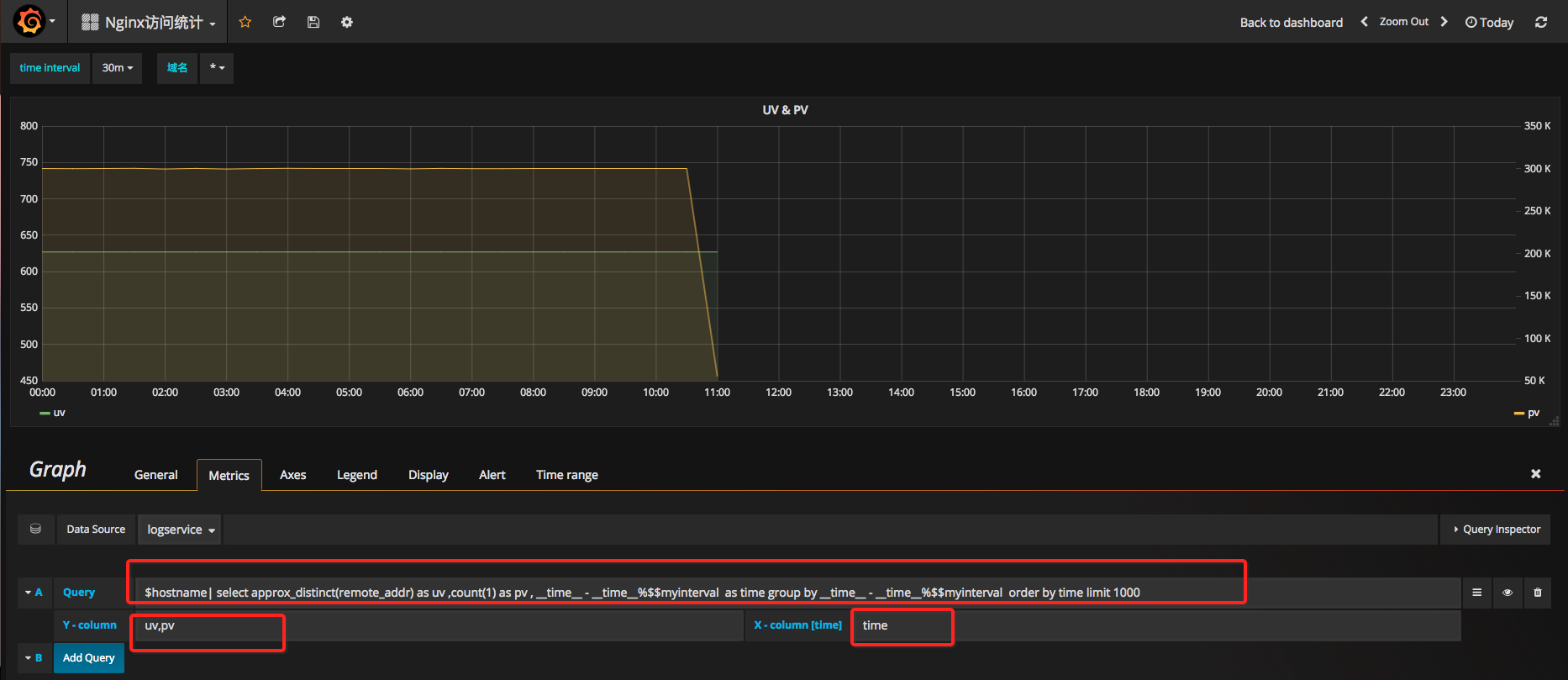
- Grafana可以支持多重类型的视图。对于PV,UV数据,创建一个Graph视图。

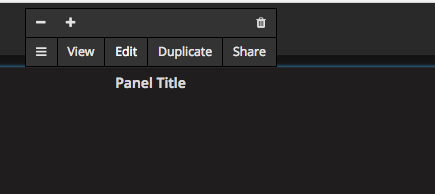
- 单击Pannel Title,在弹出的窗口中单击Edit。

- 在Metrics配置中,选择datasource为
logservice,输入Query,Y轴和X轴:
- dataSource下拉框中选择之前配置的:
logService。
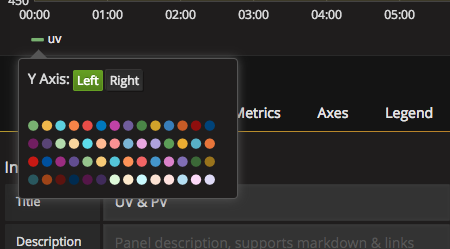
配置项 配置内容 Query $hostname| select approx_distinct(remote_addr) as uv ,count(1) as pv , __time__ - __time__ % $$myinterval as time group by time order by time limit 1000上述Query中的$hostname,在实际展示时,会替换成用户选择的域名。$$myinterval,则会替换成时间区间,注意myinterval前有两个$符号,而hostname有一个。X-Column time Y-Column uv,pv UV和PV的值相差比较大,需要用两个Y轴来展示,在图标下方,单击uv左侧有颜色的线,可以选择uv是在左Y轴显示,还是在右Y轴显示:

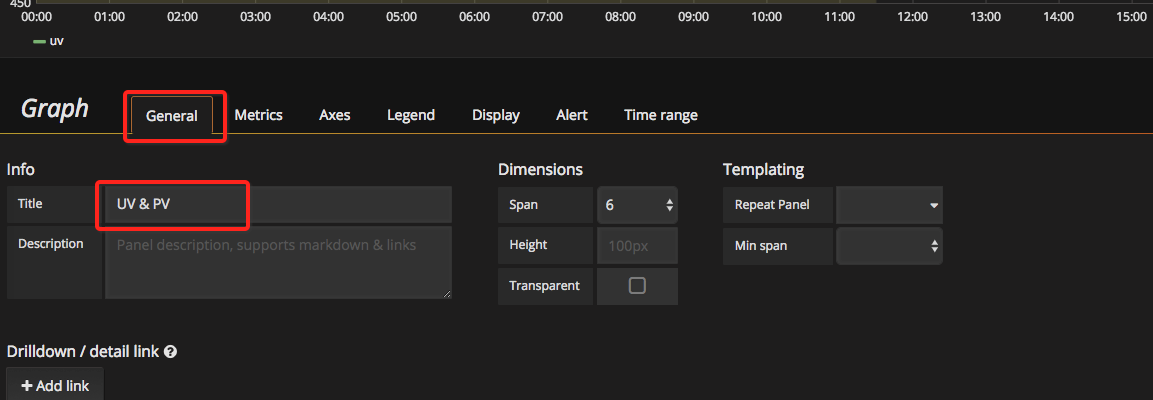
标题需要视图,默认是Panel Title,单击General。可以修改Title。

配置出入网带宽
您可以同样的方法添加出入网带宽的流量。

| 配置项 | 配置内容 |
|---|---|
| Query | $hostname | select sum(body_byte_sent) as net_out, sum(request_length) as net_in ,__time__ - __time__ % $$myinterval as time group by __time__ - __time__ % $$myinterval limit 10000 |
| X-Column | Time |
| Y-Column | net_in,net_out |
不同HTTP方法的占比
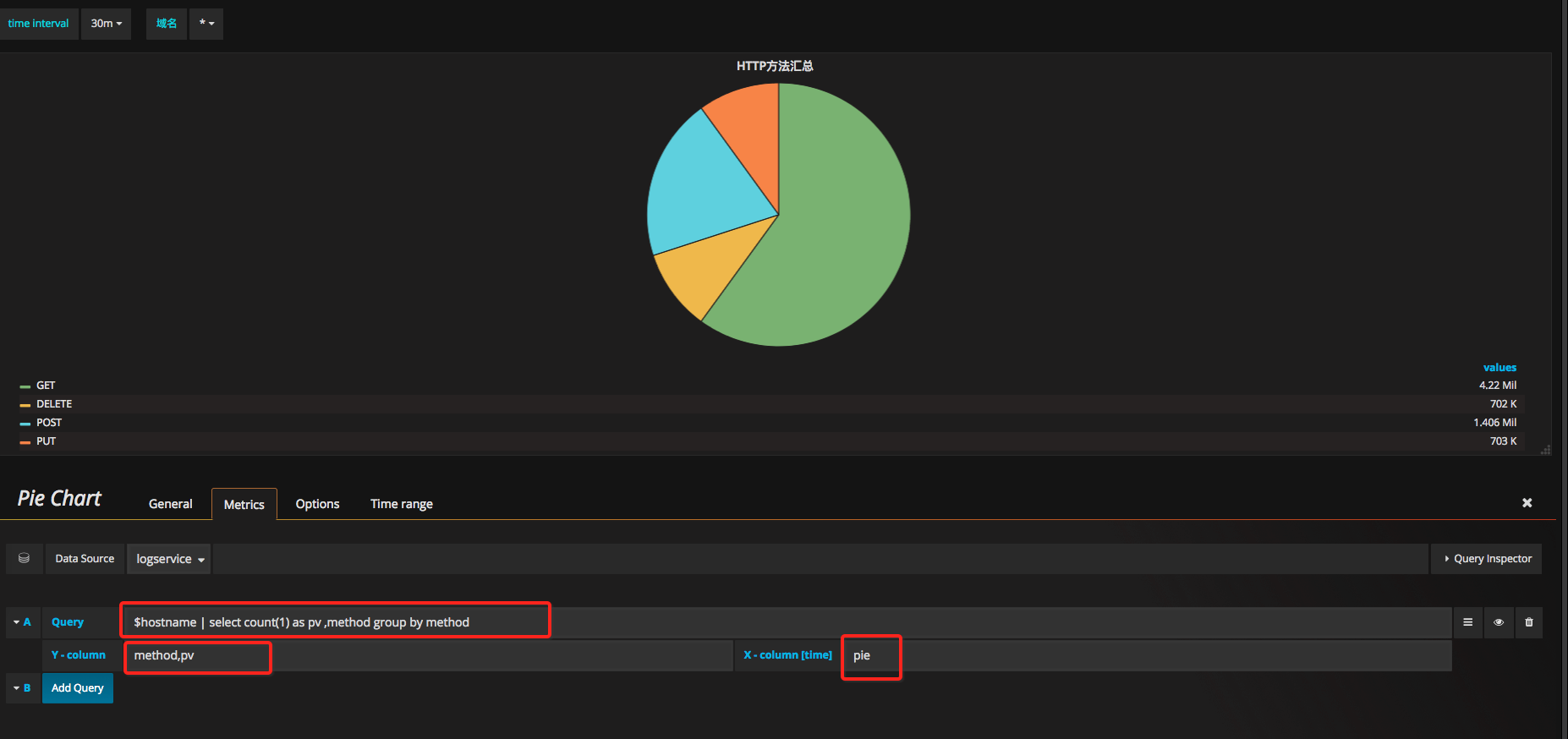
新建一个Row,视图选择Pie Chart,并在配置中输入Query,和x,y轴。

| 配置项 | 配置内容 |
|---|---|
| Query | $hostname | select count(1) as pv ,method group by method |
| X-Column | pie |
| Y-Column | method,pv |
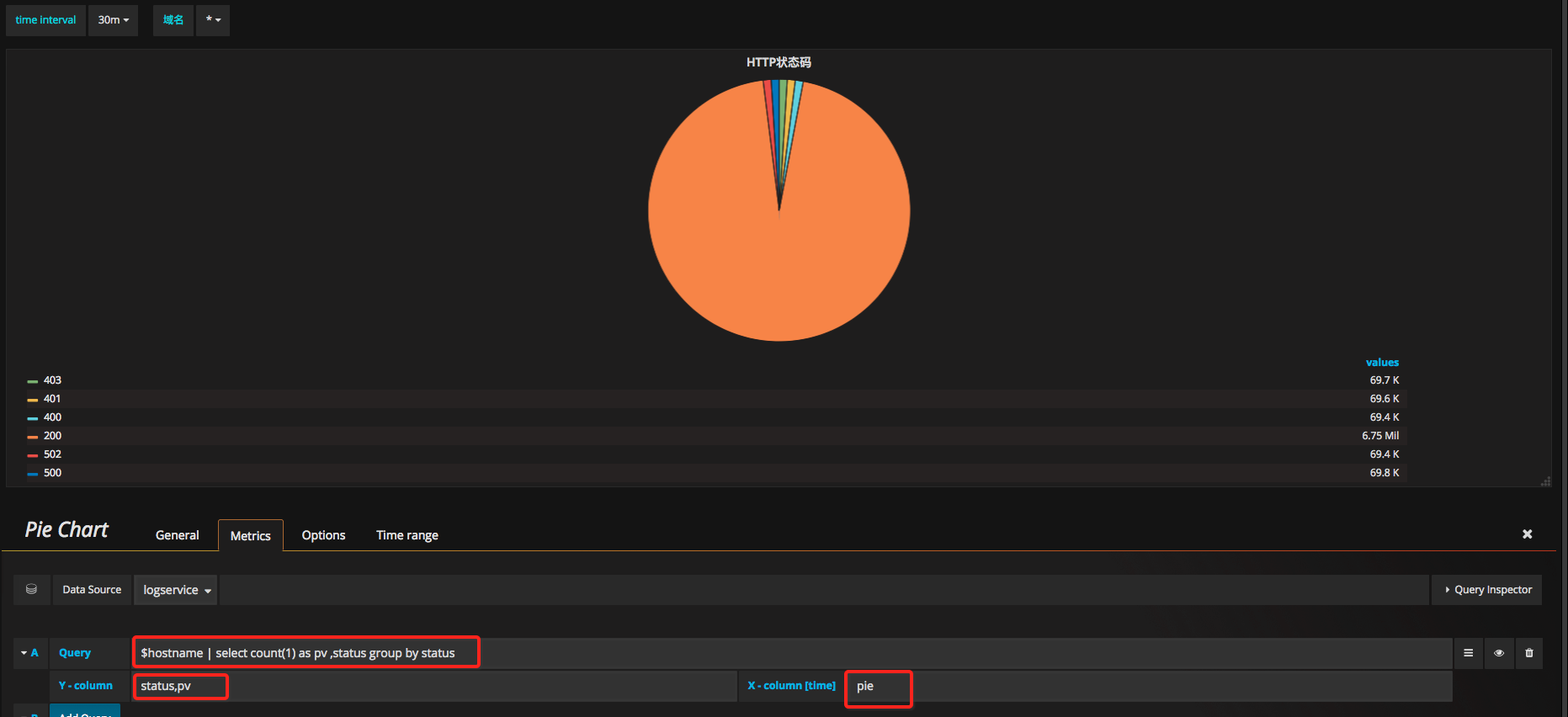
不同HTTP状态码占比
新建一个Row,视图选择Pie Chart:

| 配置项 | 配置内容 |
|---|---|
| Query | $hostname | select count(1) as pv ,status group by status |
| X-Column | pie |
| Y-Column | status,pv |
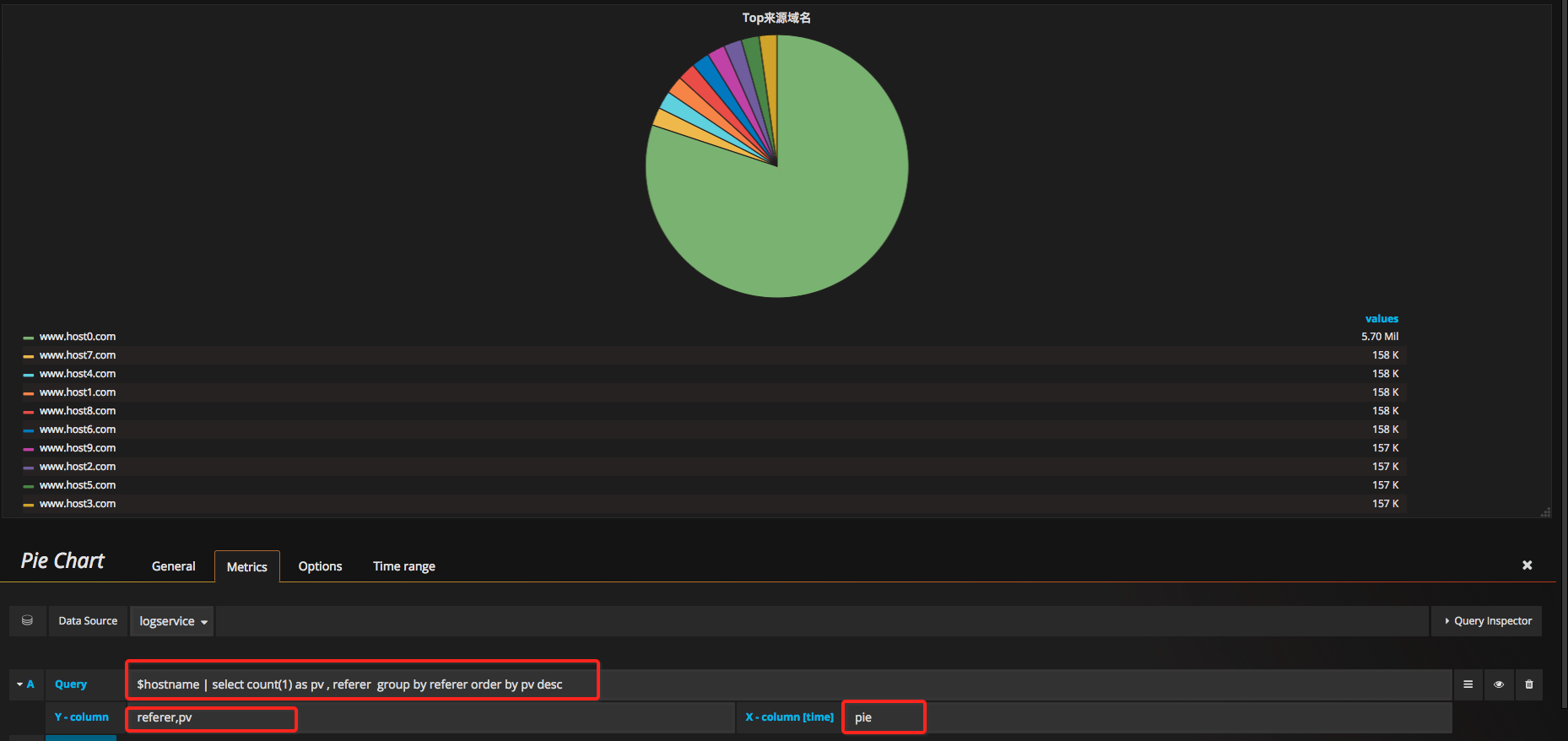
热门来源页面
新建一个Row,视图选择Pie Chart:

| 配置项 | 配置内容 |
|---|---|
| Query | $hostname | select count(1) as pv , referer group by referer order by pv desc |
| X-Column | pie |
| Y-Column | referer,pv |
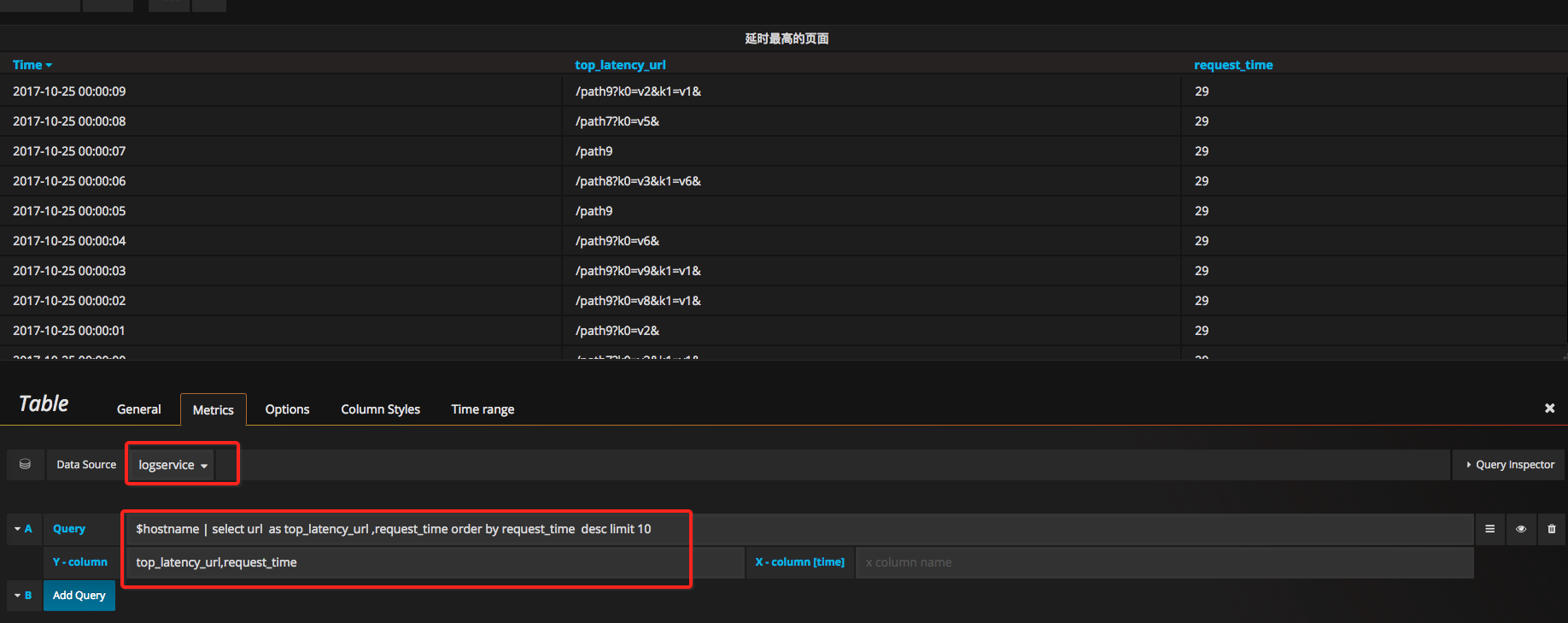
延时最高页面
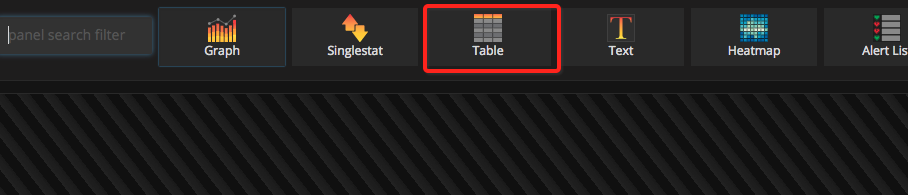
为了以表格形式展示Url和对应的延时,请在创建时,指定Table这种视图。


| 配置项 | 配置内容 |
|---|---|
| Query | $hostname | select url as top_latency_url ,request_time order by request_time desc limit 10 |
| X-Column | X-Column不填写内容 |
| Y-Column | top_latency_url,request_time |
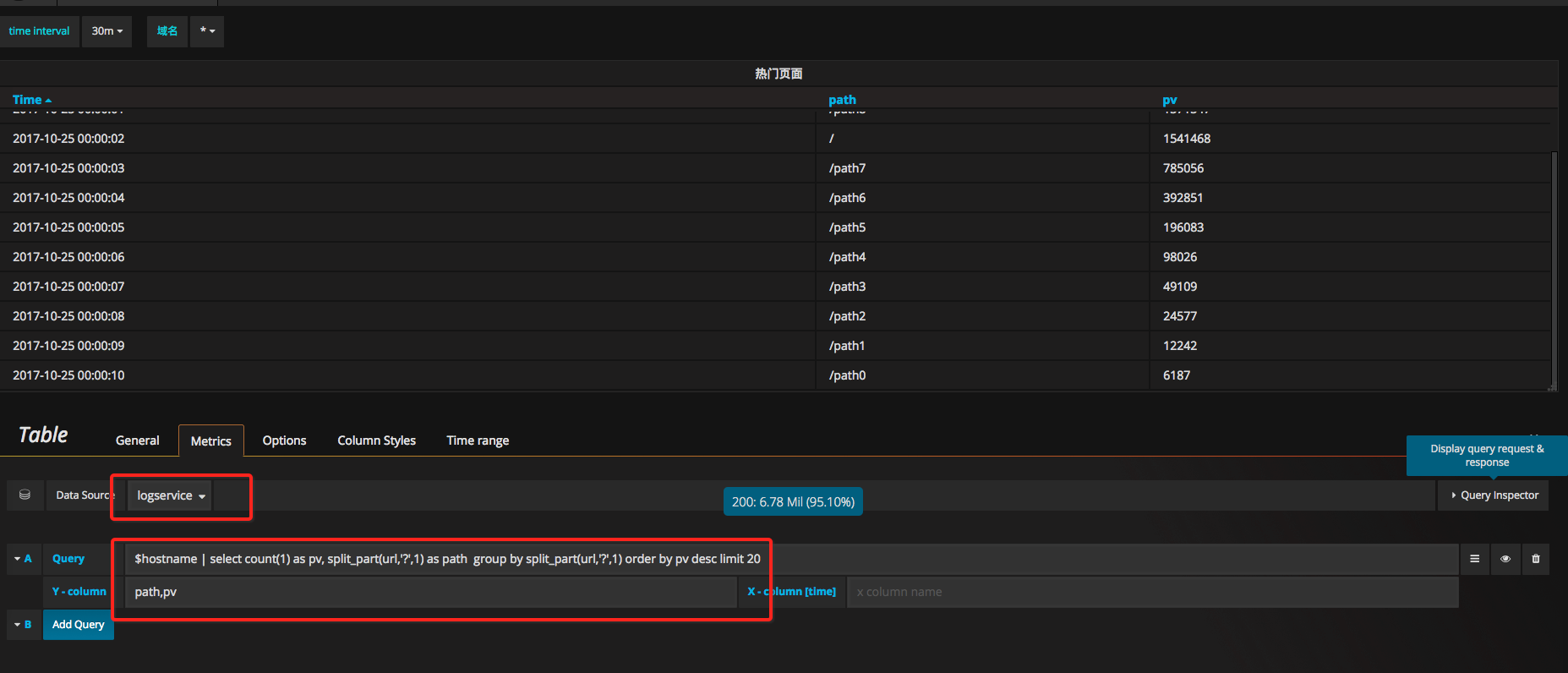
热门页面
新建一个表格视图。

| 配置项 | 配置内容 |
|---|---|
| Query | $hostname | select count(1) as pv, split_part(url,'?',1) as path group by split_part(url,'?',1) order by pv desc limit 20 |
| X-Column | X-Column不填写内容 |
| Y-Column | path,pv |
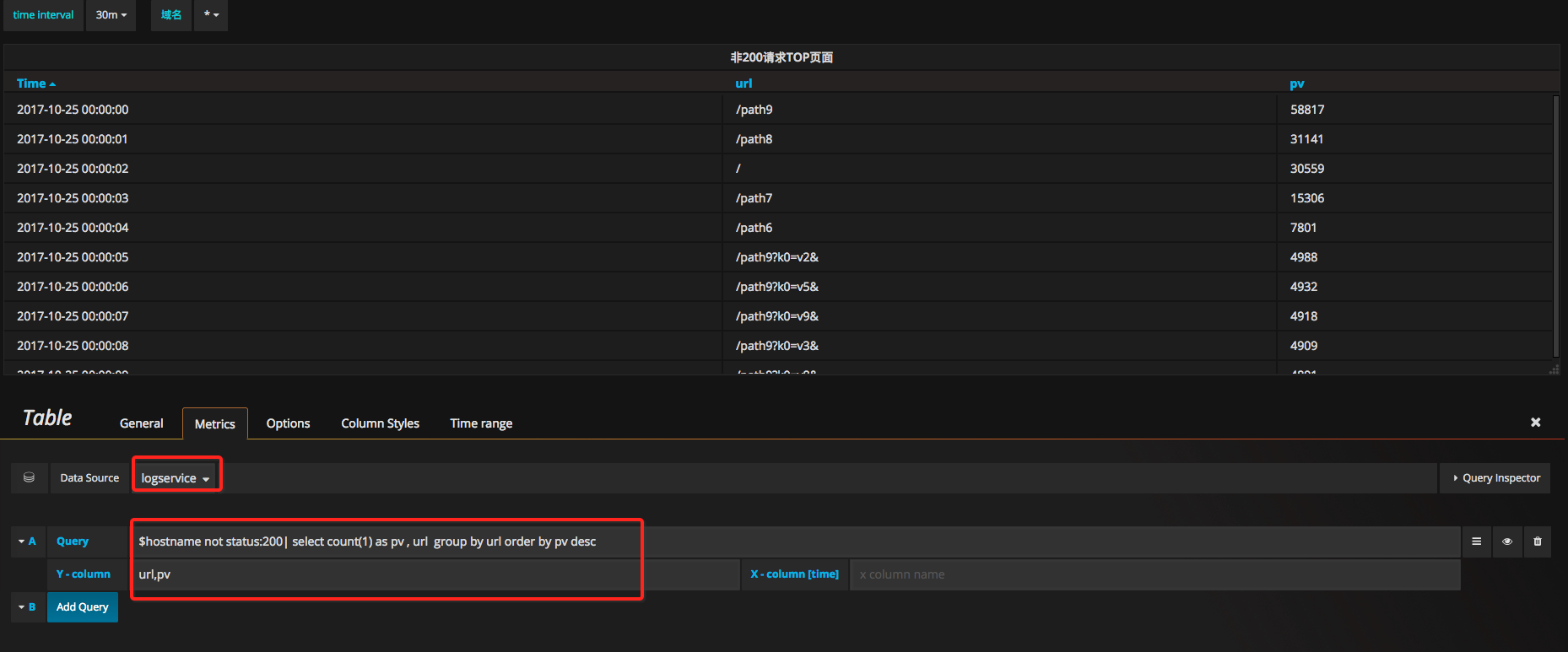
非200请求top页面
新建一个表格视图。

| 配置项 | 配置内容 |
|---|---|
| Query | $hostname not status:200| select count(1) as pv , url group by url order by pv desc |
| X-Column | X-Column不填写内容 |
| Y-Column | url,pv |
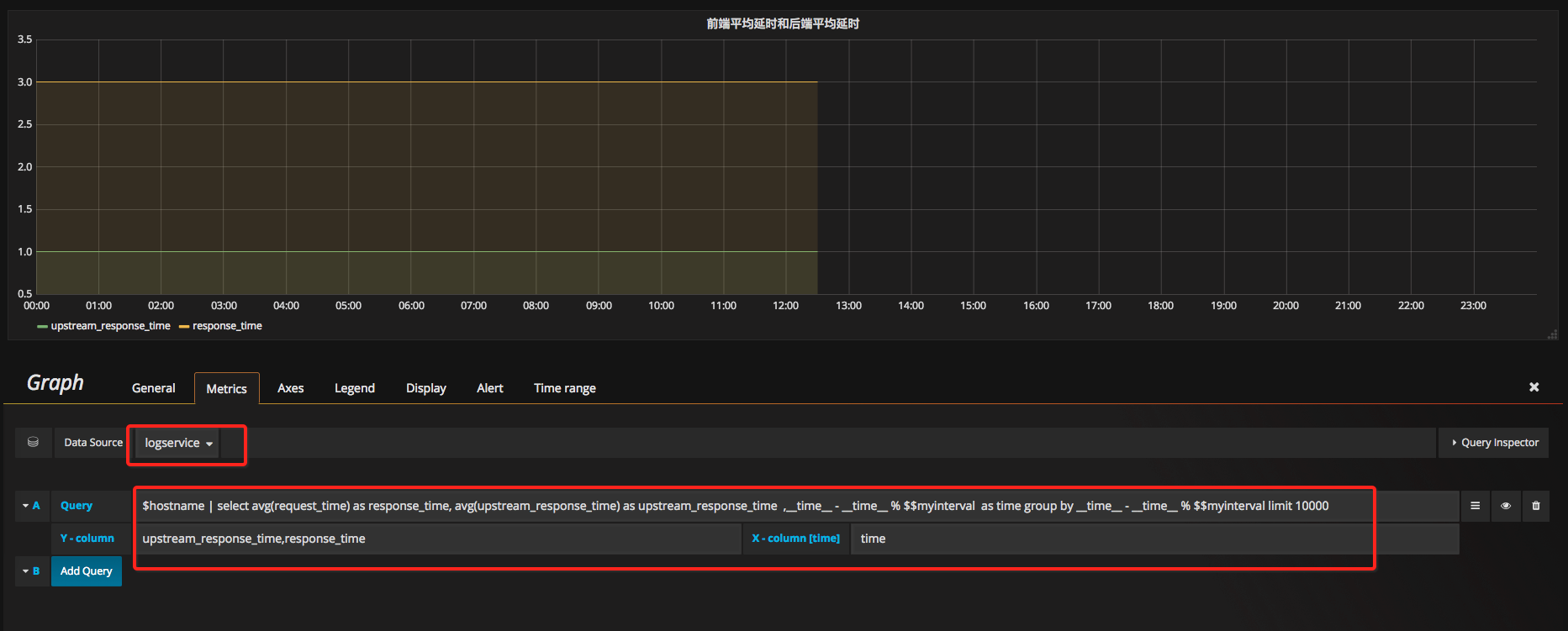
前后端平均延时
新建一个Graph视图:

| 配置项 | 配置内容 |
|---|---|
| Query | $hostname | select avg(request_time) as response_time, avg(upstream_response_time) as upstream_response_time ,__time__ - __time__ % $$myinterval as time group by __time__ - __time__ % $$myinterval limit 10000 |
| X-Column | time |
| Y-Column | upstream_response_time,response_time |
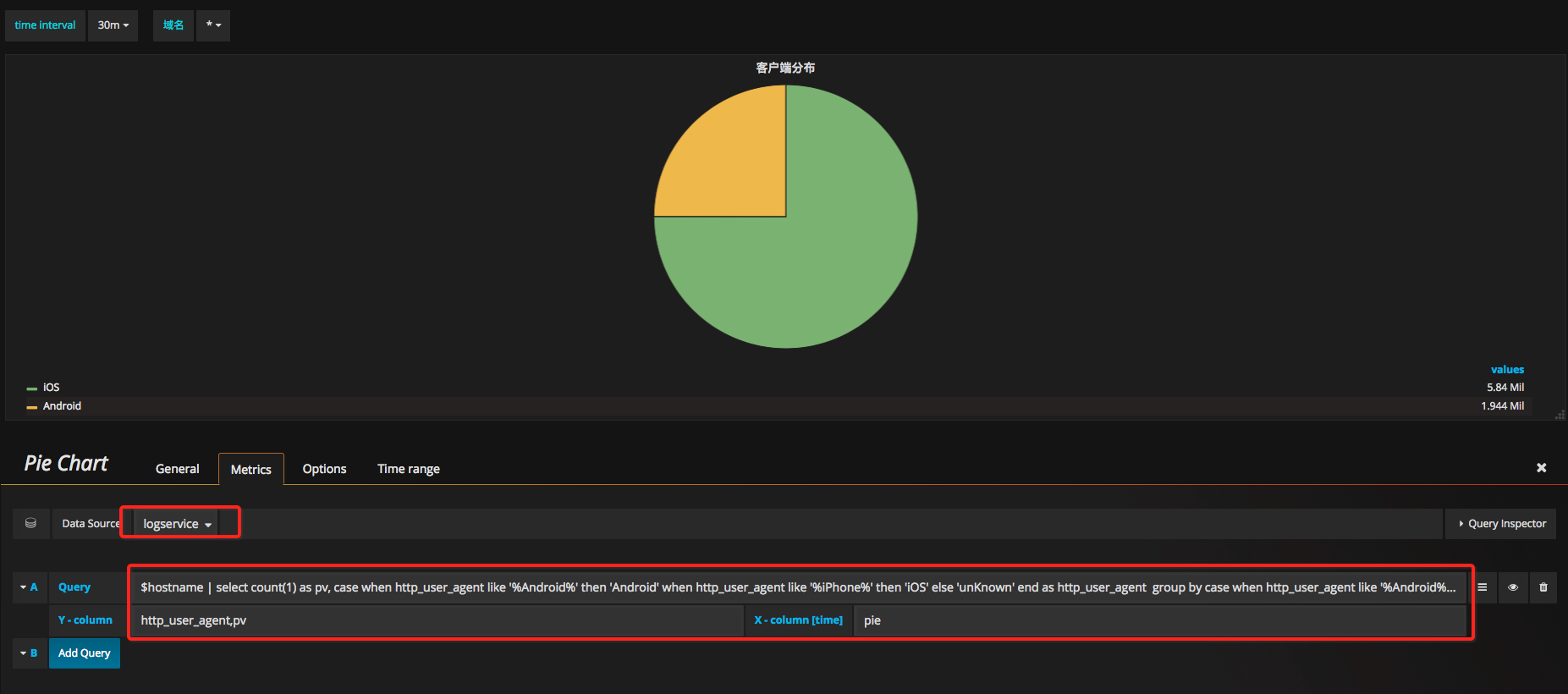
客户端统计
新建一个饼图:

| 配置项 | 配置内容 |
|---|---|
| Query | $hostname | select count(1) as pv, case when http_user_agent like '%Android%' then 'Android' when http_user_agent like '%iPhone%' then 'iOS' else 'unKnown' end as http_user_agent group by case when http_user_agent like '%Android%' then 'Android' when http_user_agent like '%iPhone%' then 'iOS' else 'unKnown' end order by pv desc limit 10 |
| X-Column | pie |
| Y-Column | http_user_agent,pv |
保存和发布dashboard
单击页面上方的保存按钮,发布Dashboard:

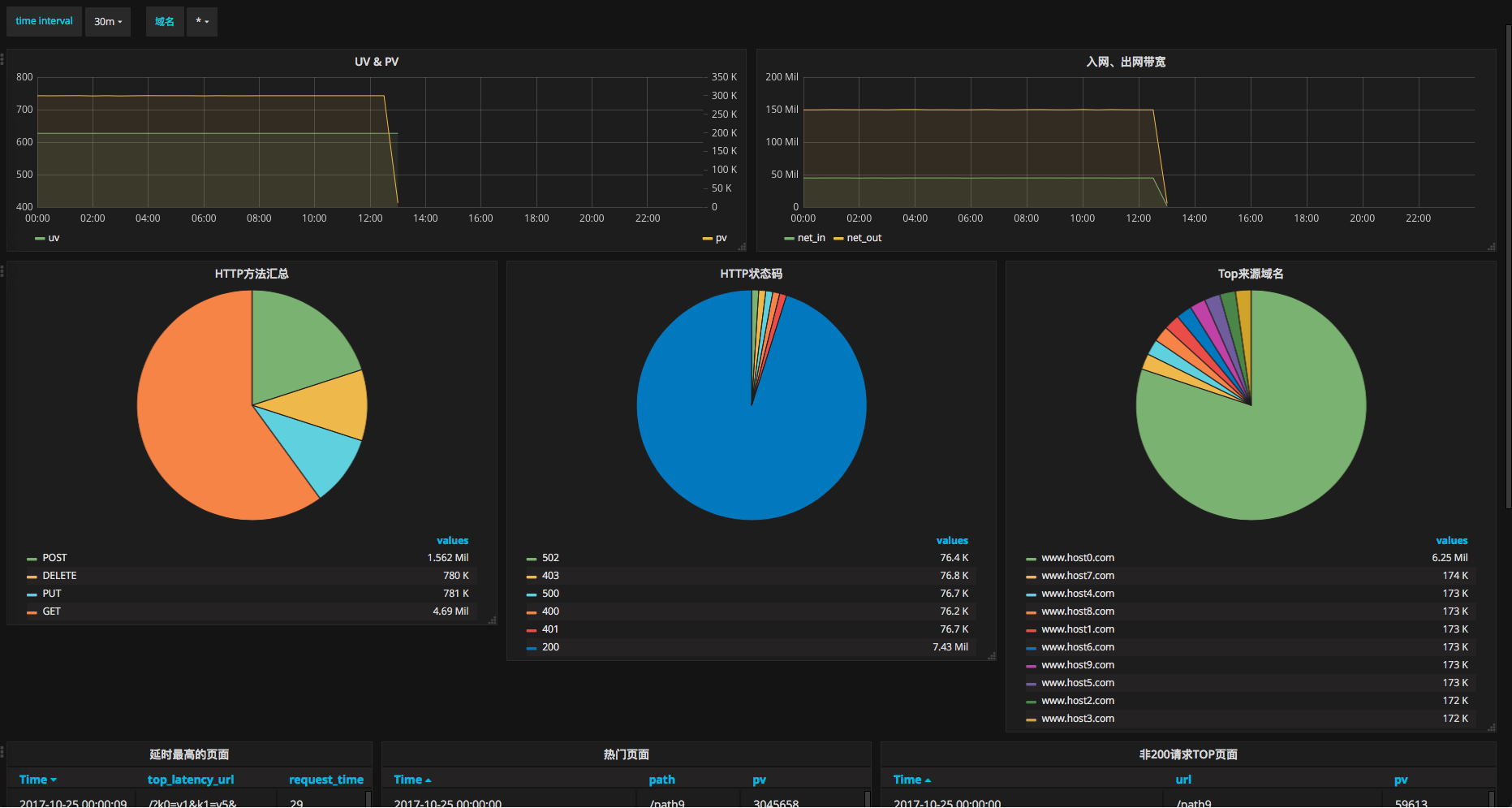
查看效果
打开Dashboard首页查看效果。Demo地址。
在页面上方,可以选择统计的时间范围,也可以选择统计的时间粒度,或者选择不同的域名。

这样整个Nginx访问统计的Dashboard就完成了,您可以从视图中挖掘有价值的信息。