在 CentOS7 开发与部署 asp.net core app笔记
说明:我用的虚机是qcloud上的,其它云服务商的CentOS可能配置不同,或者网络环境不同。
在QCloud CentOS7 开发与部署 asp.net core app大致有如下几布:
1. 安装dotnet core
2. 开发第一个asp.net core app
3. 安装配置Nginx
4. 配置自启动守护程序
一. 安装dotnet core
0. CentOS上运行dotnet core的依赖项
CentOS 发行版本需要安装以下库:
– libunwind
– lttng 必须
– libcurl
– openssl 库
– libuuid
– krb5 libs
– libicu
– zlib
1. 从系统中删除 .NET Core 的所有旧预览版本。
网上很容易搜索出来的类似安装教程大都是基于dotnet core 1.x 版本的,如果有安装,需要先行删除,下面我们用最新版本2.0。看2.0版本的安装过程,猜测以后更高版本的dotnet core可以直接升级实现。
删除dotnet core sdk
sudo Yum erase libunwind libicu删除链接
sudo rm -rf /usr/local/bin2. 注册 Microsoft 签名密钥。
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc3. 添加 Microsoft 产品源。
sudo sh -c 'echo -e "[packages-microsoft-com-prod]\nname=packages-microsoft-com-prod \nbaseurl=https://packages.microsoft.com/yumrepos/microsoft-rhel7.3-prod\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/dotnetdev.repo'3. 安装 .NET Core SDK。
安装前首先讲CentOS已经安装的各种包升级一遍,我用新机器测试,需要升级大约300M的东西,大约3分钟时间
sudo yum update然后依次安装依赖库和dotnet core
sudo yum install libunwind libicu
sudo yum install dotnet-sdk-2.0.04. 将 dotnet 添加到 PATH
export PATH=$PATH:$HOME/dotnet5. 测试安装是否成功
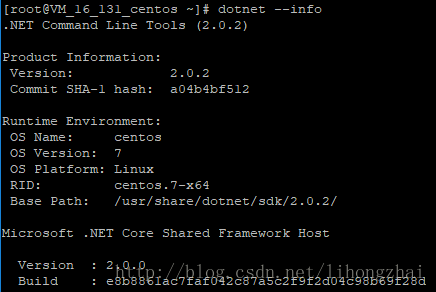
运行 dotnet –info命令
dotnet --info
如果出现类似上图的输出结果,就证明安装成功了。
二. 开发第一个asp.net core app
asp.net core app 可以跨平台开发和部署,如果自己的工作机是Windows的,最简单的方法是安装VS。如果希望在远程的CentOS上开发,可以用任何文本编辑器进编辑源代码,用dotnet命令行进行编译。下面的dotnet命令行在IOS,Linux或者Window上都是一样的使用,我是全部在CentOS上测试的。
1. 创建新的 ASP.NET Core 项目
用最快的方式体验asp.net core项目,我们直接新建一个项目
dotnet new razor -o aspnetcoreapp2. 运行应用
cd aspnetcoreapp
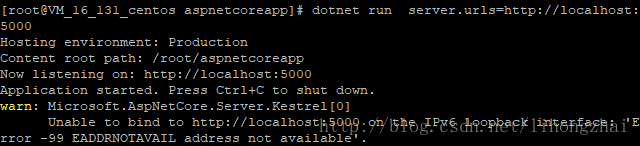
dotnet run server.urls=http://localhost:5000/
出现如下输出,则表示编译成功,并成功运行,可以进行测试了
这里出现了一个Warn,还没有找到解决方案,有知道的请帮忙解惑,谢谢了
warn: Microsoft.AspNetCore.Server.Kestrel[0]
Unable to bind to http://localhost:5000 on the IPv6 loopback interface: ‘E rror -99 EADDRNOTAVAIL address not available’.
3. 测试一下页面
curl http://localhost:5000如果成功返回了页面的源码就代表运行成功了,asp.net core生成的这个页面代码太多,看不清楚,下面找个简单一点的页面试试。
4. 编辑About页面
(我是在WinSCP上直接编辑远程文件的)打开 Pages/About.cshtml 并将页面修改为:
@page
@model AboutModel
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"]</h2>
<h3>@Model.Message</h3>
<p>Hello, world! The time on the server is @DateTime.Now</p>5. 测试:查看About页面
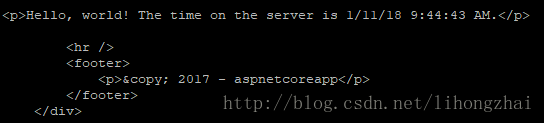
curl http://localhost:5000/about
这次可以比较容易找到修改的内容了:
后续如果用要发布,或者启动发布后的网站,都用dotnet命令行实现。
dotnet publish三. 安装配置Nginx
在上面一步完成后如果在公网用浏览器直接访问网站,是访问不到的,因为腾讯云默认是不开放5000端口的,当然也不适合开放这些端口。下面安装Nginx并设置反向代理解决这个问题。
1. 安装Nginx
yum install nginx
systemctl start nginx2. 测试Nginx
在公网用浏览器直接访问虚机,例如我的,在控制台里找到虚机的IP,然后是直接在本地浏览器里访问http://111.231.146.168/
出现Nginx的朴素的欢迎界面。
3. 设置反向代理
在nginx的配置文件/etc/nginx/nginx.conf中,修改如下内容:
# location / {
# root /usr/share/nginx/html;
# index index.html index.htm;
# }
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $http_host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}也就是我注释掉了原来关于location的定义,换上了代理的配置。
4. 测试Nginx配置
/usr/sbin/nginx -t如果提示了错误信息,则可以到/var/log/nginx/error.log 查找错误的详细信息。
5. 重启Nginx
service nginx restart
nginx -s reload6. 测试配置
在公网用浏览器直接访问虚机,例如我的是访问http://111.231.146.168/,这时出现了asp.net core 网站界面,耶~~~
接着访问http://111.231.146.168/about,可以看到第二步中修改的代码Hello world
四. 配置自启动守护程序
1. 设置nginx 服务开机启动
systemctl enable nginx.service2.安装Supervisor
yum install python-setuptools
easy_install supervisor3. 配置Supervisor
mkdir /etc/supervisor
echo_supervisord_conf > /etc/supervisor/supervisord.conf
#指定配置文件
supervisord -c /etc/supervisor/supervisord.conf指定守护的程序配置,在/etc/supervisor/supervisord.conf中添加:
[include]
files=conf.d/*.conf4. 配置Supervisor开机启动
新建一个supervisord.service文件:
# dservice for systemd (CentOS 7.0+)
# by ET-CS (https://github.com/ET-CS)
[Unit]
Description=Supervisor daemon
[Service]
Type=forking
ExecStart=/usr/bin/supervisord -c /etc/supervisor/supervisord.conf
ExecStop=/usr/bin/supervisorctl shutdown
ExecReload=/usr/bin/supervisorctl reload
KillMode=process
Restart=on-failure
RestartSec=42s
[Install]
WantedBy=multi-user.target将文件拷贝至:/usr/lib/systemd/system/supervisord.service
执行命令:
systemctl enable supervisord5. 配置守护
新增配置 /etc/supervisor/conf.d/aspnetcoreapp.dll.conf
[program:aspnetcoreapp.dll]
command=/bin/bash -c "dotnet aspnetcoreapp.dll server.urls=http://127.0.0.1:5000/"
directory=/root/aspnetcoreapp/bin/Debug/netcoreapp2.0/publish
autorestart=false
stderr_logfile=/var/log/acore.dll.err.log
stdout_logfile=/var/log/acore.dll.out.log
environment=ASPNETCORE_ENVIRONMENT=Development
user=root
stopsignal=INT重加载配置
supervisorctl reload
supervisorctl start aspnetcoreapp.dll6. 查看是否被守护进程拉起
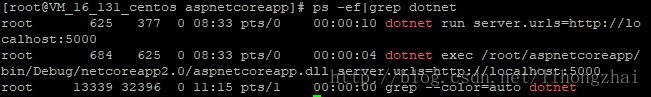
ps -ef|grep dotnet
第二步运行的dotnet run也被查出来了
重启电脑后再次查看系统是否自动启动了dotnet core app.
最后在公网用浏览器直接访问虚机,这时应该出现了asp.net core 网站界面,这样,一个从配置到开发到部署asp.net core app的过程就全部结束了~~~~
五. 参考资料
学习的过程中重点参考了如下资料,如果本文记录的不够清楚的地方,同学们可以看看原始文档。
Linux 上 .NET Core 的先决条件
https://docs.microsoft.com/zh-cn/dotnet/core/linux-prerequisites?tabs=netcore2x
ASP.NET Core 入门
https://docs.microsoft.com/zh-cn/aspnet/core/getting-started
【腾讯云的1001种玩法】centos 7 部署 dotnetcore + Angular2 实践
https://www.qcloud.com/community/article/164816001481011951?fromSource=gwzcw.60009.60009.60009
【腾讯云的1001种玩法】Supervisor 守护 dotnetcore 程序
https://www.qcloud.com/community/article/164816001481011952?fromSource=gwzcw.60004.60004.60004